Am Anfang eines jeden E-Mail-Marketing Dialogs steht die Adressgewinnung: Ohne das Opt-In Ihrer User:innen können Sie keine Newsletter versenden. Die eigene Website zählt zu den wohl wichtigsten Touchpoints mit Ihren User:innen. Sie sollte darum immer genutzt werden, um Ihren Newsletter zu bewerben und um Adressen zu gewinnen. In diesem Beitrag zeigen wir Ihnen, welche Art von Pop-Ups und Layer Sie zur Generierung von neuen Adressen für Ihr E-Mail-Marketing verwenden können.
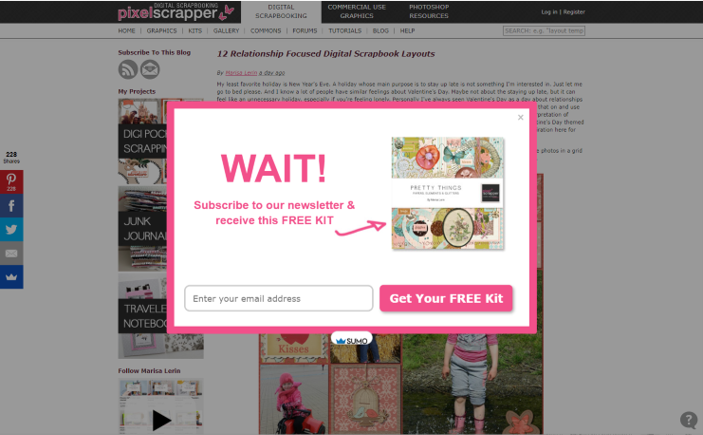
1. Pop-Up/Layer (Center)
Mitten rein: Ganz klar, hier ist der Opt-In im Fokus. Wer den Wert von Opt-Ins aus eigenen Touchpoints verstanden hat, ist schnell bei solch konsequenten Maßnahmen. Die eigentliche Website tritt bei diesem zentral platzierten Pop-Up in den Hintergrund und wird ausgegraut. An so einem Layer kommen User:innen nicht vorbei. Am besten, Sie lassen das Layer erst nach einigen Sekunden erscheinen. Dann wird es nicht direkt als störend wahrgenommen und die Aufmerksamkeit ist höher.

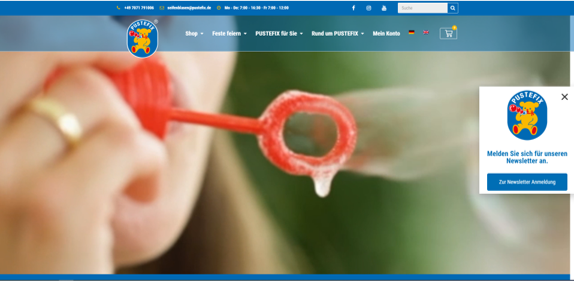
2. Pop-Up/Layer (Bottom/Seitlich)
Etwas dezenter sind Layer, die sich über einen Teil der Seite legen und nicht die Website ausgegraut in den Hintergrund treten lassen. Das Layer wirkt damit weniger invasiv als ein Pop-Up. Auch dieses kleine überlagernde Banner erscheint erst nach wenigen Sekunden auf der Website.
Das Schöne daran: Hinweiszeilen oben oder unten sind von Webanwendungen und Social Networks bekannt und werden als „System Information” besonders wahrgenommen. Leider erscheinen Cookie Banner oft auf ähnliche Weise und viele empfinden diese bereits als störend. Ein Layer oder Pop-Up könnte ähnlich aufgefasst werden.

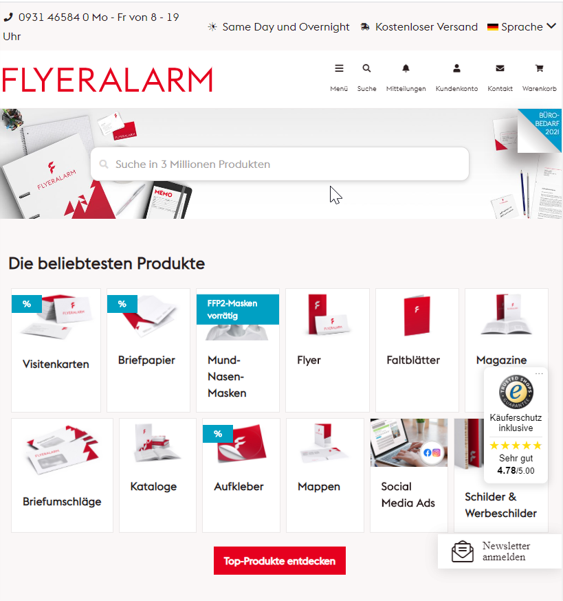
3. Sticky Layer Element
Nicht erst nach wenigen Sekunden: Dieser kleine aufmerksamkeitsstarke und dennoch dezente Sticky Layer ist bereits eingeblendet, wenn User:innen die Seite aufrufen und bleibt beim Scrollen dauerhaft am Seitenrand „kleben“, fährt also mit. Das klebende Element, das auch bei Scroll-Bewegungen über die Website einfach bleibt, wo es ist, weckt die Aufmerksamkeit der User:innen und das ohne den eigentlichen Inhalt der Website zu verdecken.

4. Exit Pop-Up
Ein Exit Pop-Up ist ein Pop-Up, das sich über die komplette Website legt und diese durch Ausgrauen in den Hintergrund treten lässt. Der entscheidende Unterschied ist allerdings, dass das Pop-Up erst erscheint, wenn User:innen die Seite verlassen wollen. Mögliche Inhalte sind ein direktes Newsletter-Formular, eine Umfrage, ein Gewinnspiel oder ein Geschenk.